Improve your website with these automated scanning tools
Automated scanning tools play a vital role in auditing the quality of a website or web application. At their best, they provide third-party validation on the quality of your site, and are supported by leading expert organizations in the field. At their worst, they are spammy, redundant marketing tools—which sadly seems the norm for search engine optimization audits.
Avoid the spam, receive quality, valuable feedback, and improve your product with these four automated site scanning tools. They provide critical feedback on speed, security, accessibility, and mobile-friendliness. While some recommendations should be taken with a grain of salt, on the whole, they provide an easy-to-understand snapshot of the quality of your project.
1. Page speed, with Google PageSpeed Insights
https://developers.google.com/speed/pagespeed/insights/
Google PageSpeed Insights provides a valuable single performance score which summarizes a page’s load time for both desktop and mobile. It analyzes the code and content of a page and provides diagnostics and opportunities to speed things up. It’s critical, not only because page speed is a key indicator of a visitor’s experience, but also because Google uses load time as a ranking factor in its search results.

People want to be able to find answers to their questions as fast as possible — studies show that people really care about the speed of a page. Although speed has been used in ranking for some time, that signal was focused on desktop searches. Today we’re announcing that starting in July 2018, page speed will be a ranking factor for mobile searches.
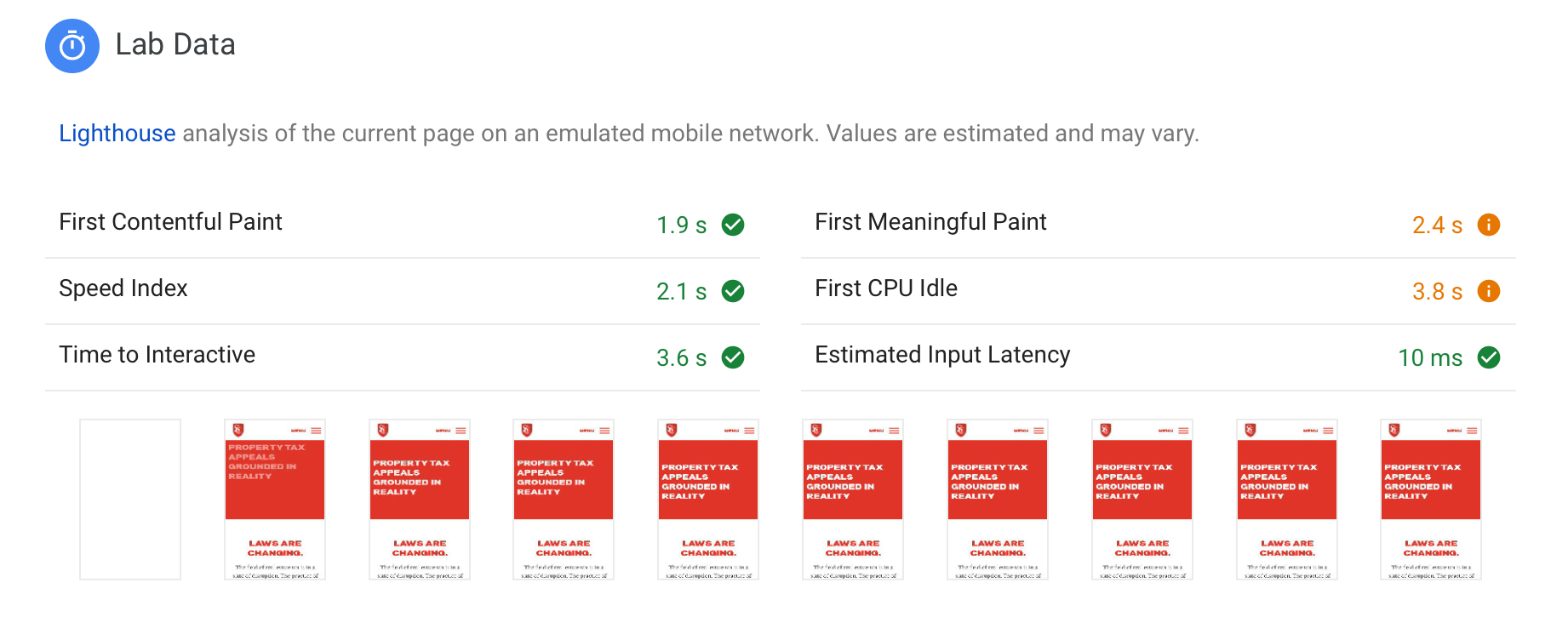
While you can use the single performance score and recommendations alone, PSI also dives into the details of user centric performance metrics. From the customer’s perspective, they have a series of experiences during load time: is it happening? Is it useful? Is it usable? Is it delightful? These moments map to a page’s load time phases, defined as First Contentful Paint, First Meaningful Paint, and Time to Interactive.
A technical deep dive with your development team can improve customer experiences around these moments, improving the quality of your product (and its page ranking) for everyone.

2. Security, with Mozilla’s Observatory
https://observatory.mozilla.org
Mozilla launched The Mozilla Observatory to help developers configure their sites safely and securely.
The Observatory tests for preventative measure against cross-site scripting attacks, man-in-the-middle attacks, cross-domain information leakage, cookie compromise, content delivery network compromise, and improperly issued certificates.
As we all know today, the Internet presents a wide variety of security risks. At Neoteric, we’ve inherited several projects with cross-site scripting security problems—a bug that allows attackers to change the behavior and appearance of a website, steal private data, or perform actions on behalf of the user.
The Observatory provides a single score scan summary, in grades school style American letters from A+ to F. It offers recommendations for improvement, outcomes on tests like Content Security Policy, Cookies, Cross-origin Resource Sharing, and more, and plenty of links to documentation for implementing modern security practices. It also audits top line quality, such as secure connections. See my article, Encryption is the new standard for websites, for additional details.
3. Accessibility, with Microsoft’s Accessibility Insights
https://accessibilityinsights.io/
The W3C lays out the case: “Accessibility is essential for developers and organizations that want to create high-quality websites and web tools, and not exclude people from using their products and services.” There’s also a strong business case for accessibility: it overlaps with best practices in mobile web design, device independence, multi-modal interaction, usability, design for older users, and SEO. It’s also required by law in many cases.
However, while the W3C defines accessibility guidelines, there hasn’t been useful, ready-to-use tools to assess compliance. Historically, they’ve tended to be a series of guidelines or task lists, like the Easy Checks Review.
The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect. — Tim Berners-Lee, W3C Director and inventor of the World Wide Web
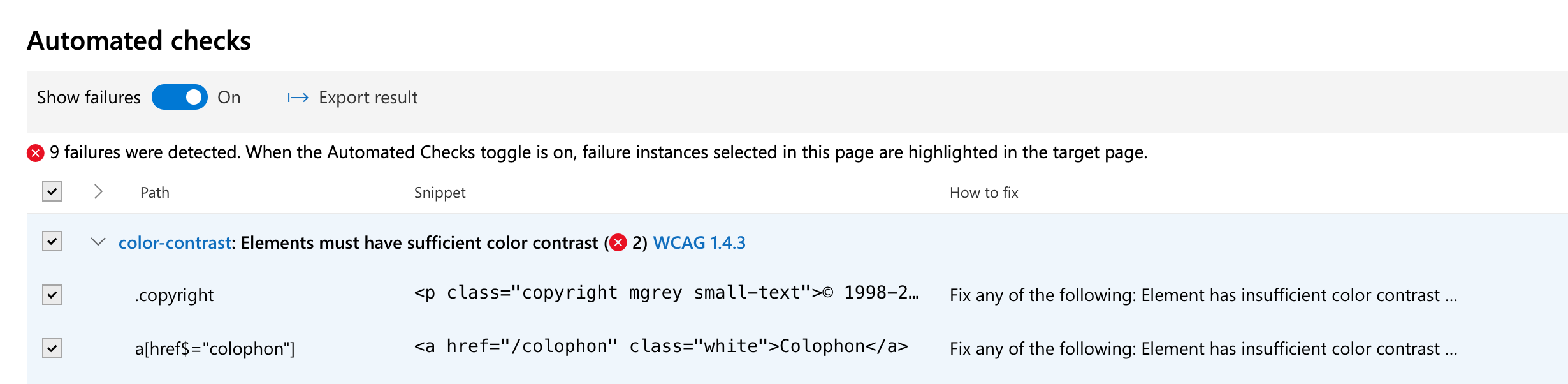
Fortunately, Microsoft developed a tool to help. The open source Accessibility Insights for Web works as a Google Chrome extension to automate accessibility audits of websites and web applications. Its FastPass test is a lightweight, two-step process that helps developers identify common, high-impact accessibility issues. The full assessment provides verification of 100% compliance with the Web Content Accessibility Guidelines (WCAG) 2.0 Level AA. It offers automated tests across some 50 requirements, and provides instructions to assisted manual testing.

Any others?
I’d be interested to hear of any other automated audit tools you’ve come across that help improve product quality. Drop us a note!
Image: Gear room at Split Rock Lighthouse State Park, 2015, Nick Gracilla
